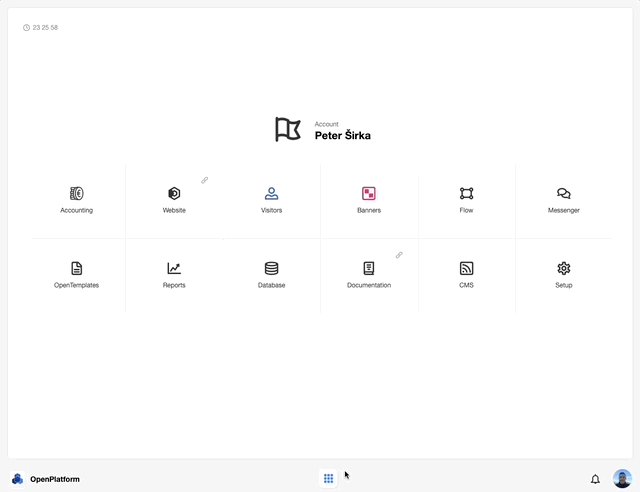
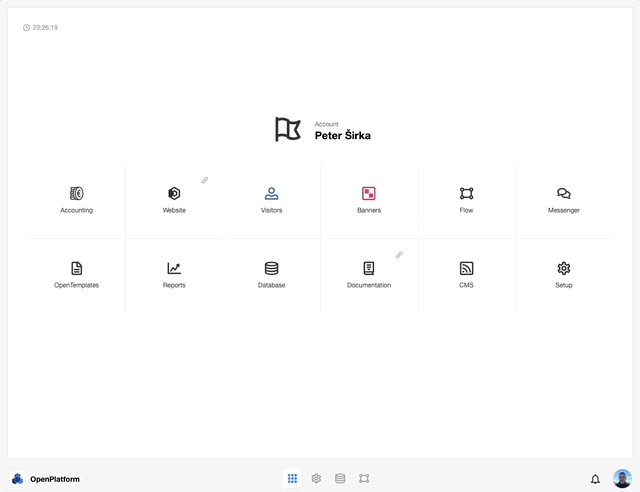
OpenPlatform is a Web OS platform / Portal for running, integrating, and managing multiple 3rd party web applications. OpenPlatform provides running applications with a set of services, such as user and security management or notifications, so that programmers can focus on business logic. In this tutorial, I try to guide you through how to install OpenPlatform and integrate one 3rd party application (UI Studio). But before we start, let us understand why you need OpenPlatform:
Why OpenPlatform?

OpenPlatform is a free and open-source enterprise-ready solution. As a company or a team, we have multiple websites that we use every day like an internal chat application, planner app, calendar app, todo app, helpdesk, archive apps, attendance website, customer management website, webmail application, online code editor, hosting admin panels, online file storage, etc. All your websites and apps have different addresses, different credentials, and different access policies and managing all of them can be time-consuming. What if you can access all those websites from one address and one credential to save time, manage users like a pro and guarantee the security of your domain names? It sounds interesting, right? That is what Total.js OpenPlatform has been doing so well for a long.
Many apps, one OpenPlatform

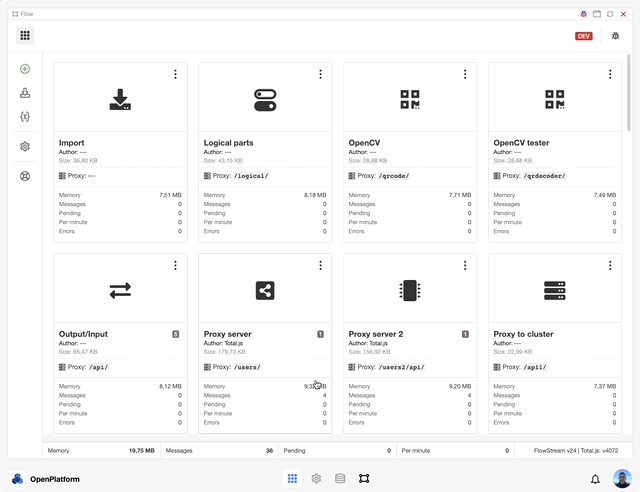
The ultimate goal of OpenPlatform is to keep all apps in one place no matter how and what technology is used to create these apps. Whether your applications are created with Ruby, Python, PHP or Node.js, OpenPlatform is still able to integrate them in one place.
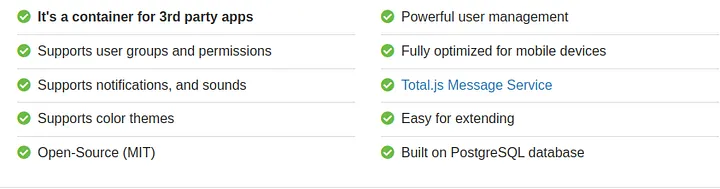
Amazing features
OpenPlatform is well known for the following advantages:

In addition, Total.js has a bunch of other applications that are fully optimized for OpenPlatform. Enjoy the exploration here.
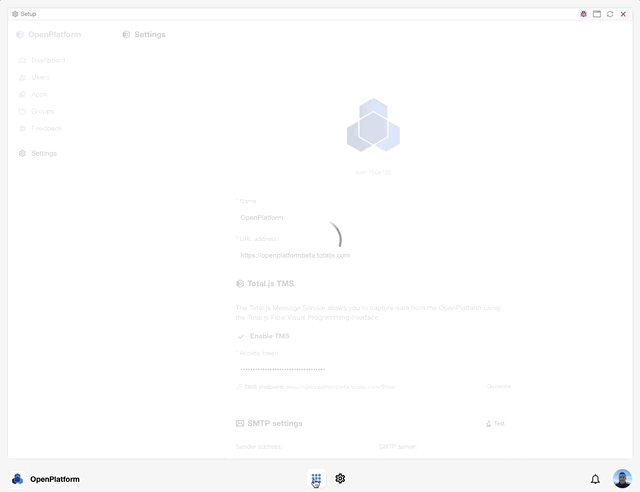
How to install Total.js OpenPlatform?
OpenPlatform can be installed in different ways: via Total.js Cloud installation, via Docker container or via GitHub source code. But in this tutorial, we will install it from a GitHub source code clone and we are also installing one example application called Total.js UI Studio. Watch the video tutorial now.
Do not forget to follow me here and subscribe to my YouTube channel for more content about Total.js.