My name is Louis Bertson, I am a self-taught software developer from Burkina Faso in West Africa and I am working at Total.js remotely. I have been using Total.js Flow for three years now. Before I knew about Total.js Flow, I didn’t have a good way to manage my workflows. I was solving my problems with one single MVC code base, repeating myself across different applications, overloading my application with internal workflows, and debugging blindly and honestly, I have lost a lot of time and energy. After discovering the Total.js flow. It’s like wow. My ways have changed and my apps have become more efficient and awesome! In this course, I will show you how it happened. Make sure to subscribe to my YouTube channel (click here), like, share and feel free comments on my videos.
Total.js Flow
Total.js flow is before all an open-source data processing framework. It is an alternative solution of Node-red, but more customisable, UI friendly, general purpose, easier and very powerful. It’s a visual programming interface that enables users to build server-side APIs, automate some complex workflows, and connect some IoT devices and online services. I am preparing a series of Youtube Tutorials, I will show you how to get started with Total.js Flow. But before the videos come out, I think it is important that we answer some questions such as why and when we need Total.js Flow and also who is total.js flow made for.
Why do you need Total.js Flow?
Don’t work hard, work smart. Don’t hard code everything, use Total.js flow instead.
Total.js flow provides an intuitive, visual approach for building workflows with a drag-and-drop development style. A programmer is above all a lazy person, right?
With Total.js flow you can build fast, test rapidly, and deploy quickly thanks to some stable free components.
In addition, there are some projects where the most important step is not writing some code. You don’t want to stress yourself and waste some time writing code. What you need is an easy tool to drag and drop your business logic, deploy the solution for the client and take your money. That is why you need Total.js Flow: get the job done easier and faster.

When to use Total.js Flow?
Usually when you know why you need something, when you need it is somehow obvious. But here is an important guide you need to know.
Depending on the needs of your project, you can use Total.js Flow as an entire back-end solution for whatever applications (like web applications, mobile applications, IoT applications). Or you can use it as a data processing microservice to process some specific workflows of your application.
If you don’t see what I mean right now, don’t worry, as we go through this course we will cover different examples.
Who is Total.js flow made for?
Total.js is for everyone: programmers and non-programmers. Whether you're a developer, data analyst, or IT professional, Total.js flow can help you to streamline your data processing and automate repetitive tasks. However, some basic knowledge of programming and specifically javascript programming can be a great advantage for customising Total.js flow and creating complex components. Total.js is very easy to learn and you have some support within the Total.js community in Telegram.

Total.js Flow vs Node-red!
Total.js has been for a very long time the best alternative to Node-red, in the sense that Total.js Flow also offers the same visual capabilities such as a wide range of components and tools that make it easy to connect data sources like IoT devices and web services, transform data, and trigger actions based on the data processed in the workflow. But there are at least three main characteristics that make developers prefer Total.js to Node-red.
1 – Nice design:
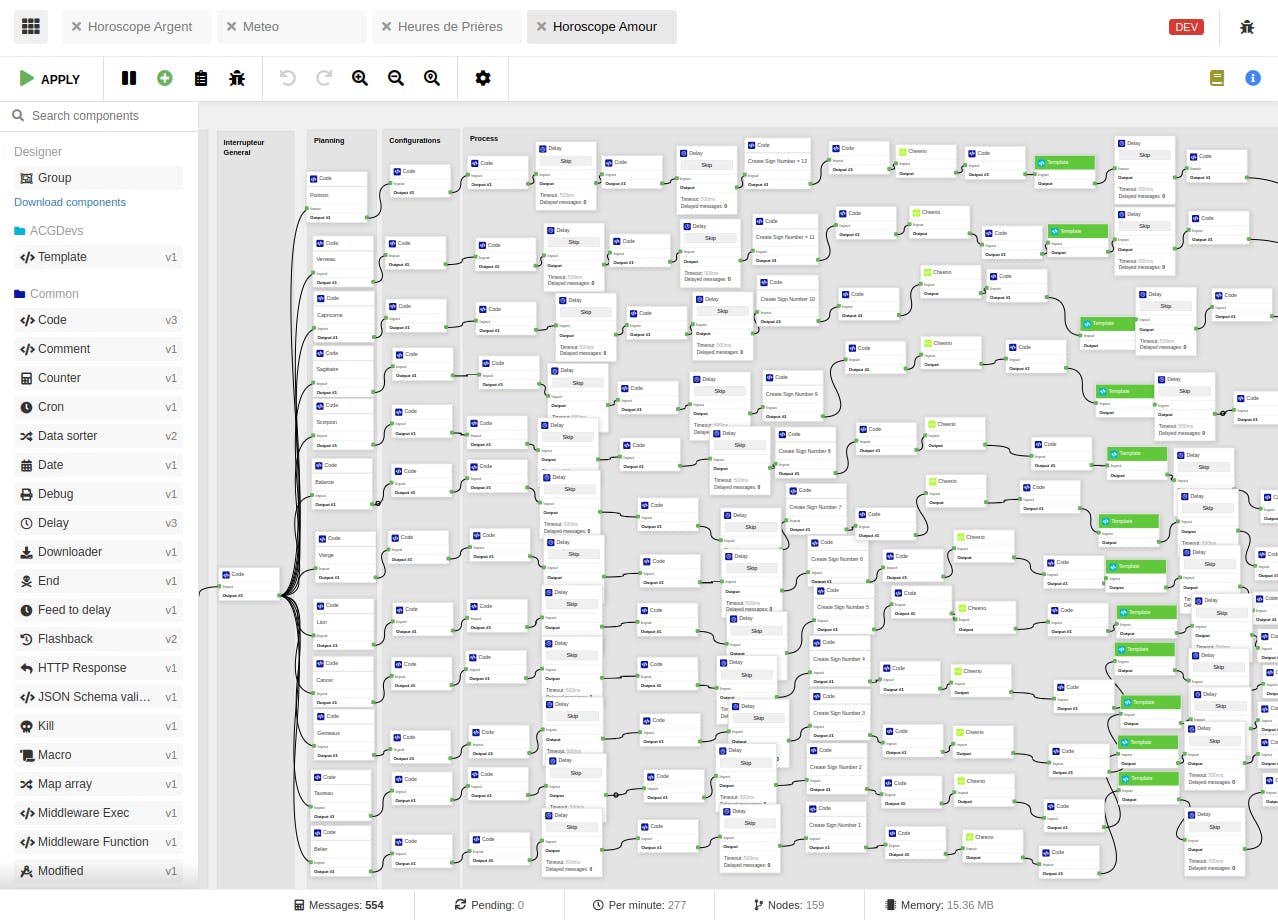
The User Interface of Total.js Flow is very nice. I know that for some people, niceness is the last thing we need to build an application. But imagine you finish your flow application and you want to present it to your client or your boss: it looks so nice on the projector.
2 - Easy to use:
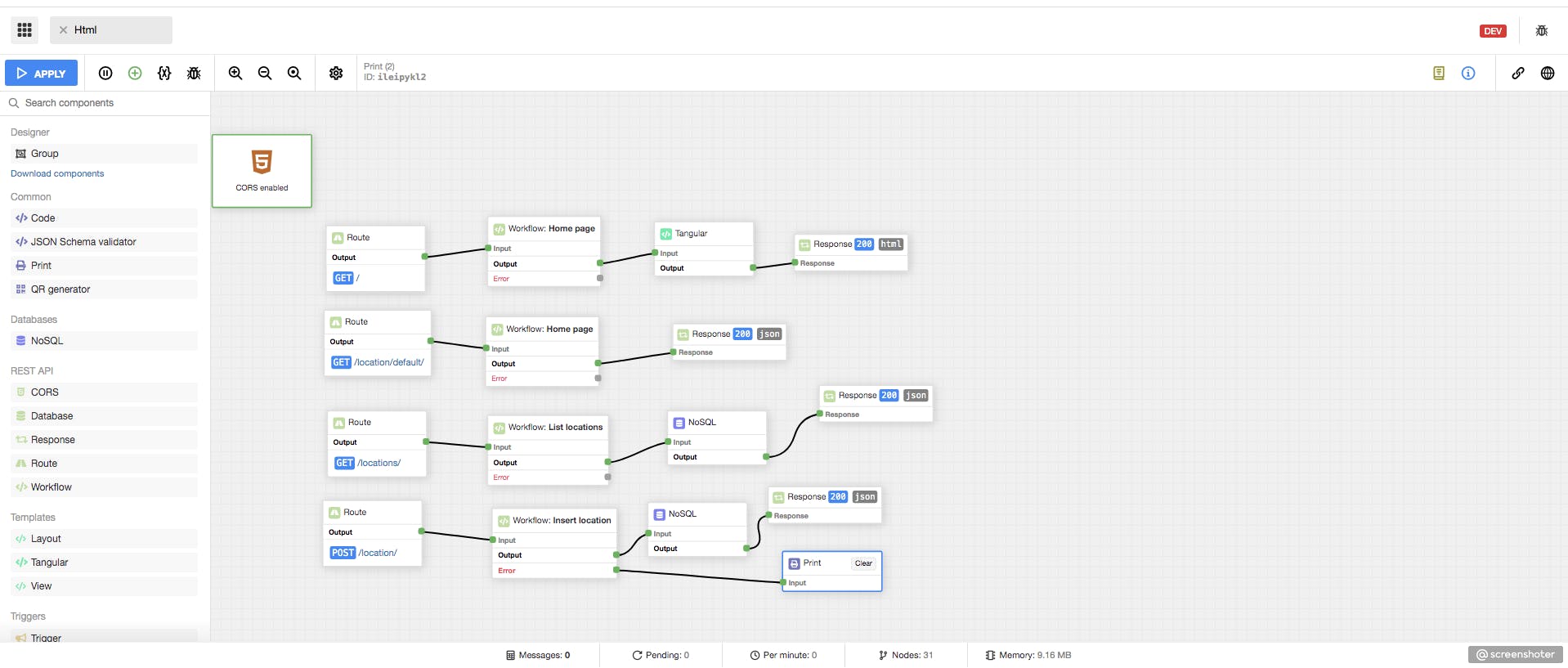
Total.js flow provides a drag-and-drop interface that allows users to build flows easily without requiring any coding experience. This means that non-technical users can quickly create and deploy automation tasks without relying on developers.\
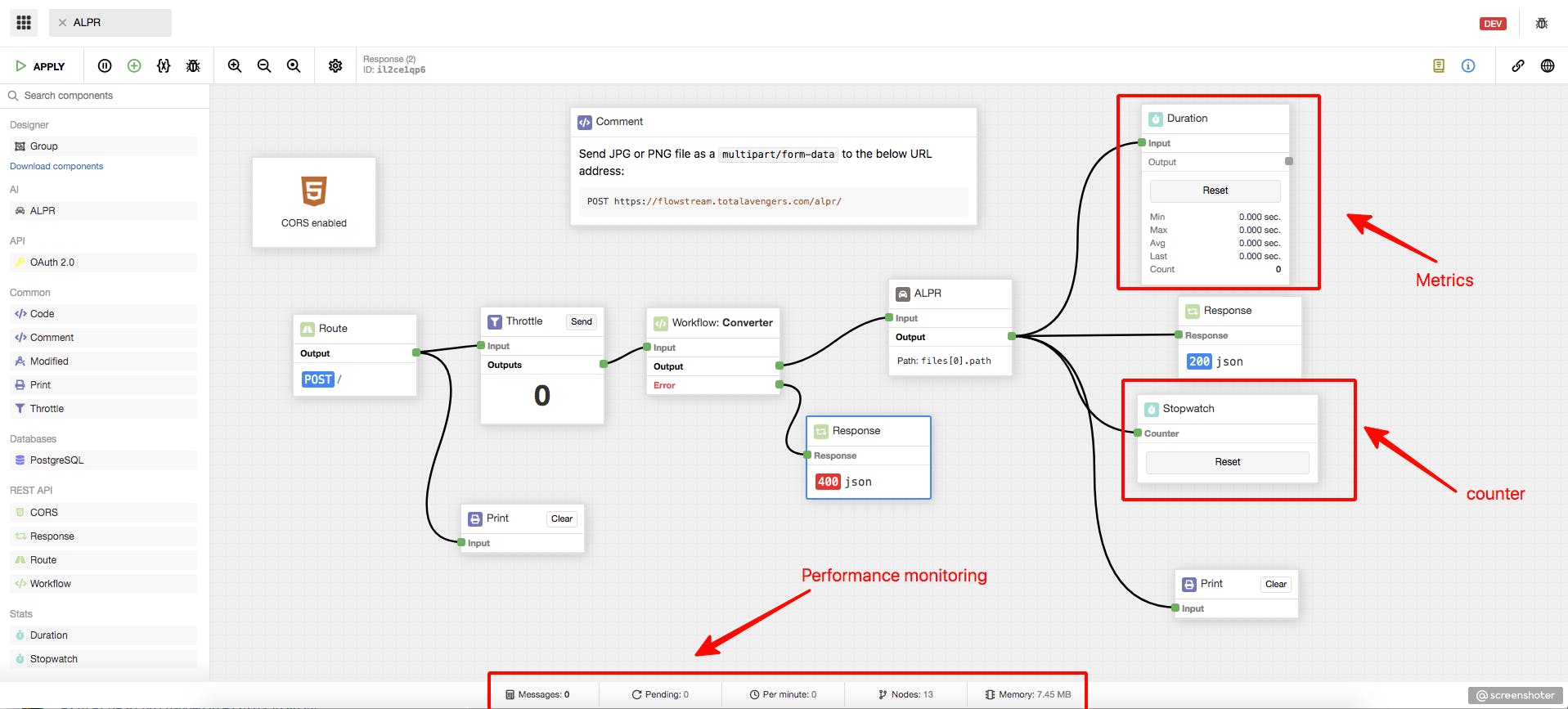
3 - Built-in Monitoring:
Total.js Flow provides built-in monitoring capabilities, allowing users to track the performance of their flows in real time. This feature helps users to identify bottlenecks and optimise their flows for better performance.

4 - Scalability:
Total.js Flow is built on top of the Total.js framework, which provides a scalable architecture for building applications that can handle high volumes of data and traffic. For example, each flow stream is using a separate worker process and it supports TMS, the built-in messaging system of the total.js framework which makes it possible to connect hundreds of Total.js Flow instances across the internet.
5 - Total.js Framework Integration:
Total.js Flow is built entirely using the Total.js Framework (the best framework ever) and is natively integrated with it, which provides additional features like database support, authentication, powerful Routing, a rich javascript prototype, SMTP server, WebSocket Server/client, Schema, models, LDAP, TMS, and authorization,. This integration allows developers to build complex applications that integrate with Total.js Flow.
What you will learn in the course.
In this tutorial, I will guide you through the basics of Total.js Flow, including how to create a FlowStream, add nodes, and connect them to build a functional automation task. We will also cover some advanced features, such as using taking advantage of the Total.js framework to access databases, Simple Routing, API Routing, authentication, and authorization.
By the end of this tutorial, you will have a solid understanding of Total.js Flow and how it can help you automate your workflows and integrate different systems. As I already said, whether you are a developer, a system administrator, or a business user, Total.js Flow has something to offer.
So, I am looking forward to seeing you subscribed to my YouTube Channel and learning how to build powerful automation and integration tasks with Total.js Flow!