Redis, an open-source in-memory data structure store, is widely recognized for its high-performance capabilities and versatility in handling data. When combined with Total.js, a powerful Node.js web application framework, it can enhance the performance and scalability of your project. In this blog post, we will explore the integration of Redis with Total.js, and delve into practical examples to showcase how this combination can elevate your web development projects to new heights.
Why Redis with Total.js?
Redis offers numerous benefits when used in conjunction with the Total.js framework:
Caching: Redis serves as an excellent caching solution, allowing you to store frequently accessed data in memory, resulting in faster response times and reduced load on your database.
Real-time Data Management: Redis supports pub/sub functionality, enabling efficient handling of real-time data and facilitating the implementation of features like real-time notifications, chat applications, and more.
Queueing: Redis includes a reliable queueing mechanism, allowing you to manage background tasks efficiently, process jobs asynchronously, and build scalable systems.
Now, let's dive into the integration process and explore some practical use cases.
Installation and Setup
We are not covering how to install the Redis server in this blog post but make sure you have it installed in your local or remote server. Just got to this website link of Redis and install it according to your Operating System. Then, follow these steps to integrate Redis with Total.js:
Set up a simple Total.js project.
Before you create a project for this tutorial, make sure that you have node.js v14 or earlier installed on your machine. This is enough to start building anything you want with the Total.js framework. Then we need to open your terminal and type the following commands:
# create folder and move into it
$ mkdir todoapp && cd todoapp
# init project with npm
$ npm init -y
# install total.js and redis client
$ sudo npm install total4 redis
Now you can open the project in your favorite code editor. In my case, I am using VSCode.

Create a main entry file (index.js)
Create a .js file in the root of your application. The name for the app entry file is usually an index.js file but you can name it whatever you want! The important thing is that you will need it to start the development server for your application. After you created it, you must put the following simple start script:
require('total4/debug')({ port: 5000 });
That one line of code is enough to start the server in debugging (development) mode!
Then you type the following in the terminal to run it:
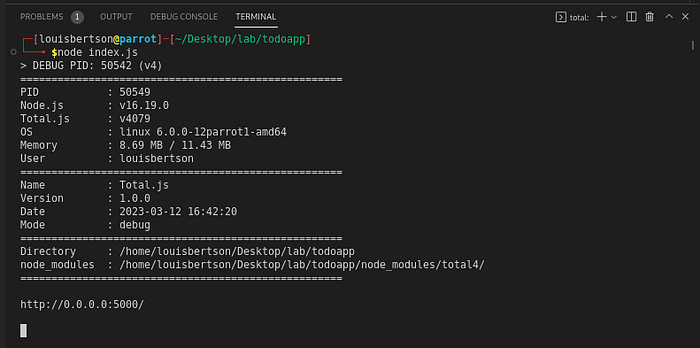
$ node index.js
The output of that will look like the following:

Create todo API endpoints
Create /controllers/api.js file to define your application endpoints.
exports.install = function () {
// Http_method Uri *Schema_name --> action_name
ROUTE('GET /todos/list/ *Todos --> list');
ROUTE('POST /todos/create/ *Todos --> create');
ROUTE('GET /todos/toggle/{id}/ *Todos --> done');
}
Create schema and actions for the app endpoints
Create /schemas/todos.js file to define your Todos schema with three actions in which we will create the corresponding
NEWSCHEMA('Todos', function(schema) {
schema.action('list', {
name: 'List todos',
query: 'search:String',
action: async function($) {
// get list from redis cache if exists. Otherwise, get it form database
}
});
schema.action('create', {
name: 'Create new todo',
input: '*name:String,description:String,isdone:Boolean',
action: function($, model) {
// insert action and publish
}
});
schema.action('done', {
name: 'Toggle complete/uncomplete status of todo',
params: '*id:String',
action: function($) {
// toggle task complete/uncomplete and publish
}
})
});
Caching Data
Caching data into Redis Server is very easy in Total.js. We will take an example with the list action. We try to take data from the Redis cache, if no data is found then we take it from the database. But we don't forget to push that data into the Redis cache. So we can update our list action in /schemas/todos.js to the following:
schema.action('list', {
name: 'List todos',
query: 'search:String',
action: async function($) {
var list = await MAIN.redis.get('todoslist');
if (list)
$.callback(JSON.parse(list));
else {
var builder = DB().find('nosql/todos');
builder.autoquery($.query,'id:String,name:String,description:String,isdone:Boolean,dtcreated:Date,dtupdated:Date', 'dtcreated_desc', 100);
$.query.search && builder.search('search', $.query.search);
builder.where('isremoved', false);
builder.sort('dtcreated', true);
builder.callback(function(err, response) {
if (err) {
$.invalid(err.toString());
return;
}
MAIN.redis.set('todoslist', JSON.stringify(response));
$.callback(response);
})
}
}
});
Integrating Redis with the Total.js framework provides a powerful combination that can significantly enhance the performance, scalability, and real-time capabilities of your web applications. Redis's caching, session management, and queueing features seamlessly integrate with Total.js, allowing you to build robust and high-performing applications. In part 2, we will take a look at how to create multiple Total.js applications that communicate together thanks to Redis Pub/Sub communication system. We take some basic examples but you can fine-tune Redis configuration based on your specific requirements and optimize its usage within your Total.js project. Experiment, explore, and leverage the potential of Redis to create exceptional web applications with Total.js at the helm.
Happy coding!